



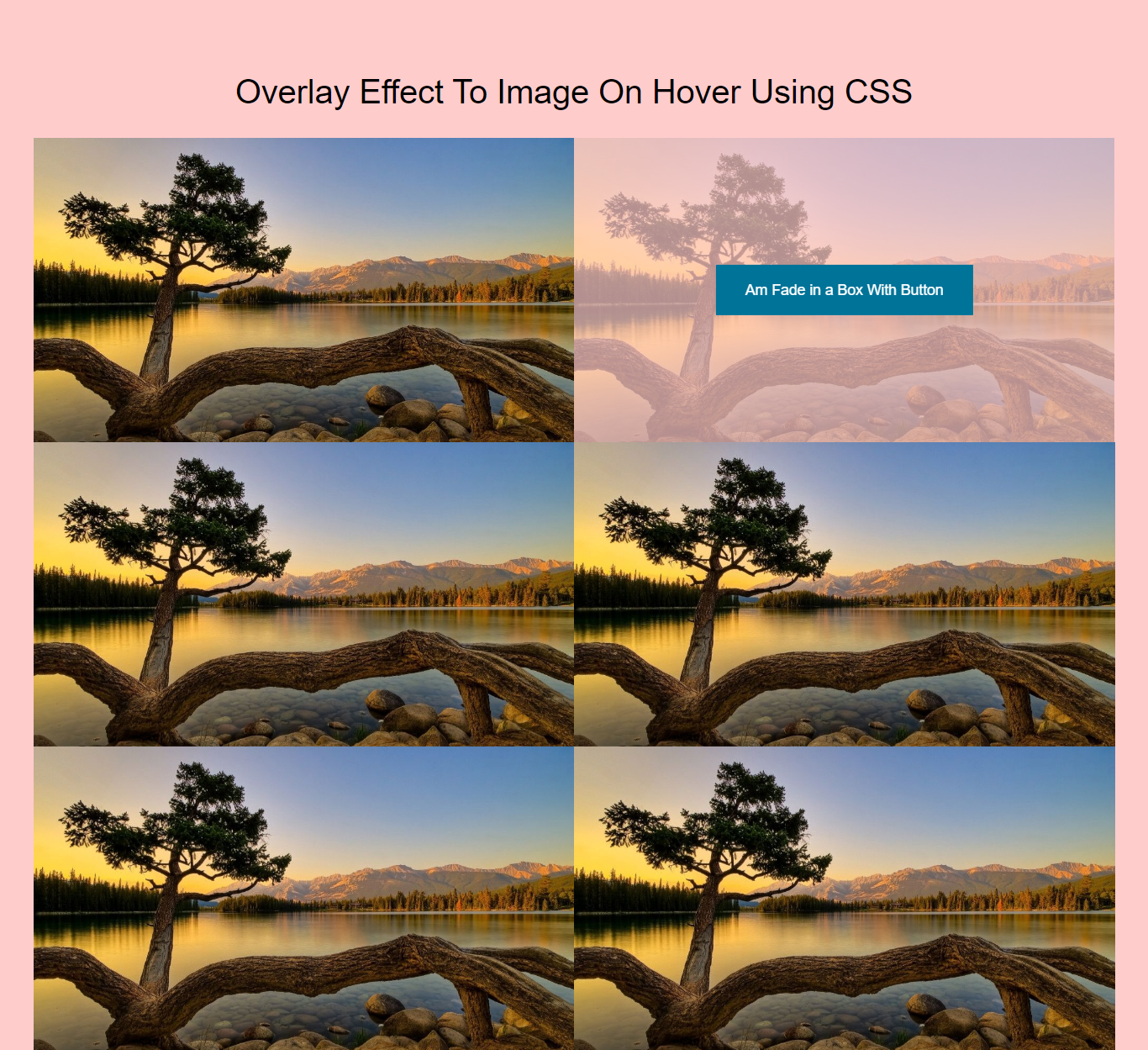
This will be the color for your overlay when hovering. I tried changing z-index, position but the overlay does not show up. Then, select a background color under the Background section.
#Css image color overlay on hover how to
But I cant figure out how to make this image hover over the existing one. Start exploring our collection now and unlock the potential to create captivating and interactive card designs that leave a lasting impression on your users. Im trying to display an overlay over an image. My css doesn't look like it at all unfortunately. Stay ahead of the curve and enhance the user experience of your website or application with these versatile CSS hover effects. I would like to get a hover effect on my image, when the user goes over the image a background should appear on the image with some text (see example below). Each example showcases the creative possibilities that CSS offers, enabling you to create captivating and interactive card designs. I realized when the Bootstrap CSS is applied to it, the small blue overlay that scrolls up is partially visual but its supposed. Our hand-picked collection features a diverse range of hover effects, from subtle transitions and animations to more elaborate transformations and overlays. These hover effects add a touch of interactivity and visual appeal to your website or application, enhancing the user experience and making your content more engaging.Ĭard hover effects have become increasingly popular in modern web design, allowing designers and developers to add dynamic and eye-catching animations to their card-based layouts. Let’s see some examples and learn how to create an overlay effect on the image on hover. With our February 2023 update, we are excited to present four new additions to our collection, ensuring that you have access to the latest and most innovative card hover effects available. Color overlays are the most common effect that can be added to the website and create hover effects.
#Css image color overlay on hover code
Welcome to our collection of CSS card hover effects! In this comprehensive compilation, we have curated a wide range of free HTML and CSS card hover effect code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.


 0 kommentar(er)
0 kommentar(er)
